

How I met the challenge: Designed InfiniteUlysses.com, a digital platform for collaborative annotation of James Joyce's challenging novel. Personalized which annotations on the book were shown to any individual reader through features successful on sites like Reddit and StackExchange: voting, tagging, filtering, sorting, and favoriting, with user-testing and site analytics analysis supporting these methods of customization.
Infinite Ulysses was cited in The New York Times Sunday Book Review, made it into the daily top 20 on Hacker News and had 12,000+ visitors just during the first few weeks of its open beta. 600+ readers have created site accounts and authored 900+ annotations on the text during that first month.
A post-Ph.D. 1.0 release of the site is planned (see mockup screenshot at bottom of left collage image). This release will divide the site into two parts. One part wil be an broadly accessible, minimal "reading" text to serve the many users who come to the site interested in reading, not annotating. The other part is a "Lab" text, where I'll continue experimentation with annotation filtering, community curation, and interface design.
I successfully defended the dissertation in April 2015 and was awarded my university's Distinguished Dissertation Award for that year. The website dr.amandavisconti.com is the dissertation, collecting the various pieces of writing, design, coding, and other methods used in my research.
ViewHow I met the challenge: Tie the highlighting of annotated text into social voting and SQL queries by creating a Drupal module (PHP, JS) extending Annotator.js. Voting allows users to rate annotation usefulness, while access to SQL queries let readers personalize what annotations are displayed to them using a variety of filters and sorts.
For example: "Don't show me spoilers, show me annotations by others first-time readers of the book; don't show me translations of Spanish since I speak it, but do prioritize annotations on my areas of interest like puns and post-colonial theory".
Code and other media related to the project (e.g. wireframes, affinity mapping) are available on a public GitHub repository.View
How I met the challenge: Iterating InfiniteUlysses.com's look and functionality in response to ten kinds of formal and informal user testing, including participatory design sketching, paired observation, formal survey metrics, and analysis of click heatmaps.
Used quantitative and qualitative audience and usability research, data from site use analytics, and data visualization to improve audience design personas. A whitepaper reports on user study and site analytics results.
View
How I met the challenge: Instead of rebuilding wheels, experimented with various existing scripts for randomized item display. Customized design of shuffled photographic images to always present digital archive visitors with different paths into a chaotic multimedia collection.
This design ensured item interaction wasn't arbitrary weighted toward items near the beginning of traditional means of sorting a collection such as alphabetical by title or chronological ordering.
How I met the challenge: Crafted video, image, and wiki text documentation making software use understandable and inviting to non-technical users. Revamped Mediawiki site design and information architecture. Software usability testing and recommendations. Wordpress site design for research blogging.
View
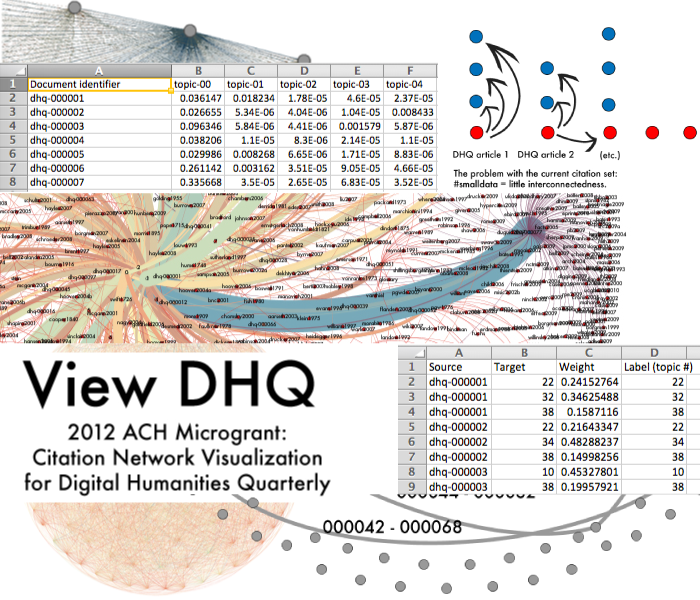
How I met the challenge: Used Gephi to visualize citation networks in digital humanities research, including via Mallet-based topic modeling data.
A website walked the interested public through the questions and design choices encountered, and I blogged novice-friendly instructions for people who'd like to try similar methods.
An active member of the digital humanities community (research, teaching, and learning for fields like literature, history, and the arts), including running the Digital Humanities Slack (3k+ members; join us!); serving as an appointed officer (previously elected representative) of the executive council of the digital humanities scholarly organization (ACH, the Association for Computers and the Humanities); and collaborating to advance intersections of DH and Ethnic Studies as a Digital Ethnic Futures Mentor. I co-organized the first THATCamp Games unconference on digital humanities and gaming (rave reviews from attendees), and I was part of an NSF-funded team that designed and ran an educational alternate reality game (ARG) that taught students information literacy and STEM skills.
I frequently blog my work at LiteratureGeek.com (highlighted 17 times on Digital Humanities Now). I actively engage in scholarly social media: I tweeted with others in my field (5k+ followers) @Literature_Geek; and now have moved to Bluesky (1k+ followers).
Recent highlights include invited external review of R1 DH research center for Vice Provost for Research (2020), invited research review for an Ivy university faculty tenure case (2023), keynotes at Washington & Lee University, and Vanderbilt University; invited leader & speaker for pan-university inaugural digital scholarship institutes at University of Wisconsin Green Bay, and University of North Carolina Wilmington.
My scholarship has recently appeared on syllabi including at Princeton University, Dartmouth College, Northeastern University NULab, Washington State University, the Catholic University of America, University of North Carolina, Northwestern University, University of Maryland, and the Pratt Institute.
Recent invited speaking highlights include for the University of Chicago Library Futures Speaker Series (Spring 2023); NYU; UCLA; Brown University; MIT Media Lab; Digital Library Federation eResearch Network; Northeastern University; UMD; University of Iowa; CUNY; University of Nebraska; University of Victoria; and a Folger Shakespeare Institute-sponsored "Digital Agendas" panel.
Successfully argued for, designed, and defended a unique literature dissertation with zero written chapters: design, code, usertesting, and blogging around the Infinite Ulysses social reading platform accepted as the full critical work they were. Showcased strong project design and management skills: getting buy-in across my university, completing a unique project in the minimum possible time, parlaying an extremely non-traditional project into a tenure-track professorship. I blogged my design research and technical challenges twice monthly, and authored a whitepaper discussing design process and product during the month before its defense. Now authoring a hybrid print/digital/code repository handbook for others pursuing digital dissertations!
Thinking and doing human-computer interaction for ~15 years. I'm trained in HCI (human-computer interaction) and information science via a master's degree from the University of Michigan School of Information, where I designed, ran, and analyzed a formal user study looking at what small design changes to scholarly archives and digital editions would open these interfaces to public audiences.
I work across the design and making research spectrum: envisioning, building, and user-testing digital interfaces, combining strong research backgrounds in data-driven design and literary studies to innovate user experiences for social learning and reading. I'm currently the Managing Director of the Scholars' Lab digital humanities center at the University of Virginia Library, run the Digital Humanities Slack (~3k+ members; join us!), serve as an appointed officer (and previously elected representative) of the executive council of the digital humanities scholarly organization (ACH, the Association for Computers and the Humanities); work on scholarly infrastructure as an appointed Humanities Commons Technical Advisory Board member; and collaborate on advancing intersections of DH and Ethnic Studies as a Digital Ethnic Futures Mentor. Previous service includes by appointment to the Modern Languages Association (MLA) Committee on Information Technology; and as an editor, technical board member, and ombudsperson for The Programming Historian.
Humanities Scholarship/An award-winning researcher with interdisciplinary interests across literature and the humanities, information studies and data science, and more. International leadership and service; tenure-track faculty work and hiring; graduate and undergraduate education; archival, written, and built scholarship.
Web Design and Development. HTML5/CSS3, XML/TEI, interface design, actively improving PHP and JS (most solid in CMS context): I'm a co-creator of the WordPress Braille plugin, and created a Drupal module adding social features like favoriting and voting to Annotator.js. Rapid prototyping, server/VPS configuration, MySQL database management; Jekyll; CMS theming and plugin customization/creation: Drupal, Omeka, WordPress/WPMU, BuddyPress, Mediawiki. Past experience in Python and Ruby on Rails.
Visual Design. Adobe Creative Suite: Illustrator, Photoshop, InDesign. Gephi information visualization. Wireframing and rapid interface prototyping.
Collaboration. Git/GitHub, Asana, Basecamp, Lighthouse, Trello, SVN, Slack, Google Drive. Rich experience of team collaboration with diverse research roles, backgrounds, audiences, values.
User research. Participatory design sketching.; accessible web design and site testing; user study metric creation, deployment, and analysis for digital reading research; Google Analytics. Custom site analytics including Google Analytics; nVivo; Gephi information visualization. Past R and SPSS experience.
Clear Communication with Diverse Audiences. Academic and technical writing, editing, user-friendly documentation, research blogging, teaching/training. Expert written and spoken communication between tech and non-tech audiences, including classroom and online teaching, and invited speaking.